当潜在客户到达您的网站时,他们会想知道您提供的产品。服务部分可以快速轻松地传达此信息,以便访问者决定是否要了解有关您的业务的更多信息。在本文中,我们将向您展示如何在WordPress中轻松创建服务部分。我们还将分享如何通过在服务部分添加报价请求表单来获得更多潜在客户。
当潜在客户到达您的网站时,他们会想知道您提供的产品。服务部分可以快速轻松地传达此信息,以便访问者决定是否要了解有关您的业务的更多信息。在本文中,我们将向您展示如何在WordPress中轻松创建服务部分。我们还将分享如何通过在服务部分添加报价请求表单来获得更多潜在客户。

为什么要在WordPress中创建服务部分?
为了获得更多销售,为访问者提供了解您提供的服务所需的所有信息非常重要。
根据您销售的服务,这可能包括从价格和福利到详细技术规格的所有内容。
这是很多信息,因此我们建议您。
但是,最好在首页或添加服务部分。这可以在一个紧凑的区域中提供所有服务的概述。

这样,访问者可以快速轻松地决定是否要了解有关特定服务的更多信息。
您甚至可以添加指向不同服务页面的链接,以便访问者可以更详细地探索它。

您甚至可以在服务部分添加。例如,您可以添加一个表单,访问者可以在其中或获取个性化报价。
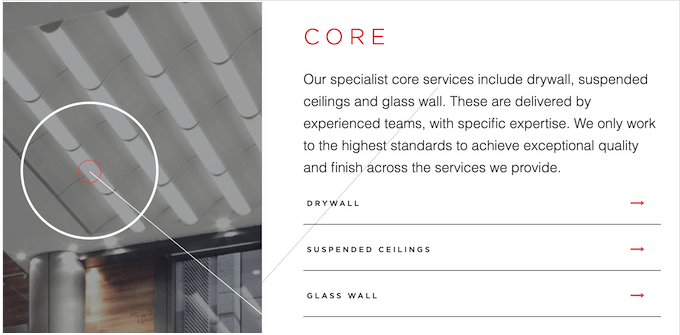
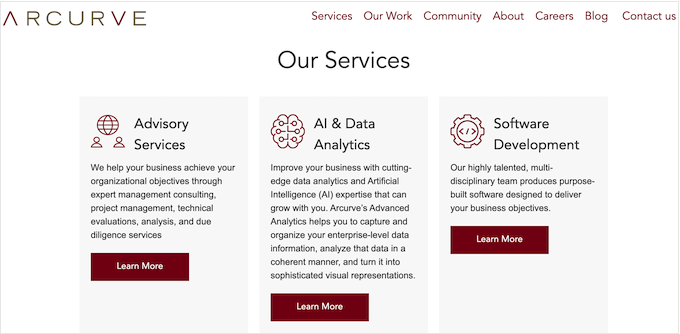
下图显示了一个服务部分,其中包含明确的。

话虽如此,让我们看一下如何在WordPress中创建服务部分,然后将其添加到您网站上的任何页面。只需使用下面的快速链接即可跳转到您要使用的方法。
方法 1.如何使用 SeedProd 创建服务部分(推荐)
创建专业设计的服务部分的最简单方法是使用页面构建器。使用好的页面构建器插件,您可以推广任意数量的服务,并将它们排列在一个漂亮的布局中。
您还可以通过添加 CTA、链接、按钮等来鼓励访问者了解有关您的服务的更多信息。
是 WordPress 最好的。它带有 180 多个专业设计的模板和现成的部分,非常适合创建服务部分。
SeedProd 还可以与您可能已经在使用的许多流行的第三方工具来获取和管理转化。这包括顶级电子邮件营销服务, 等。
首先,您需要安装并激活 SeedProd 插件。有关更多详细信息,请参阅有关如何的分步指南。
注意:还有一个免费版本的SeedProd,但我们将使用 Pro,因为它有更多的模板和块。它还适用于所有。
激活插件后,SeedProd 将要求您提供许可证密钥。

您可以在下找到此信息。输入许可证密钥后,继续并单击“验证密钥”。
选择专业设计的模板
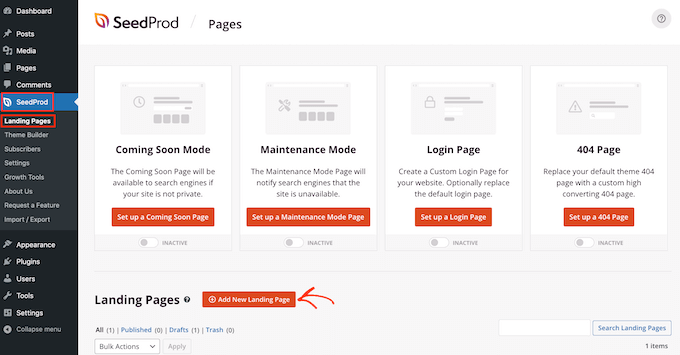
下一步是创建一个新页面,您将在其中添加服务部分。为此,请转到WordPress仪表板中的SeedProd » Landing Pages。
完成此操作后,单击“添加新登录页面”按钮。

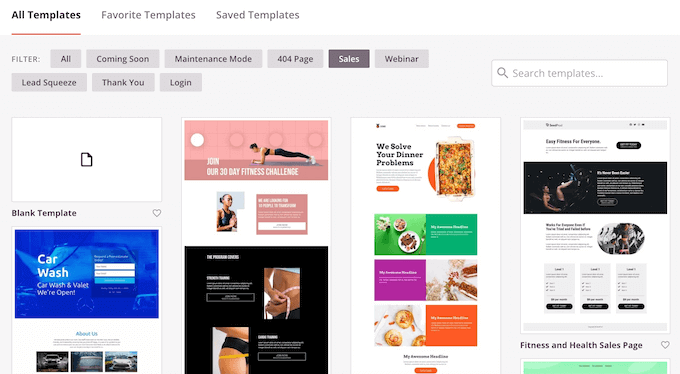
您现在可以选择任何 SeedProd 的现成模板。
为了帮助您找到完美的模板,SeedProd 的设计分为不同的广告系列类型,例如“挤压”、“潜在客户”和“”。
您可以点击屏幕顶部的标签,根据广告系列类型过滤模板。

如果你更喜欢从头开始,那么SeedProd还有一个空白模板,它没有任何默认内容或设计元素。
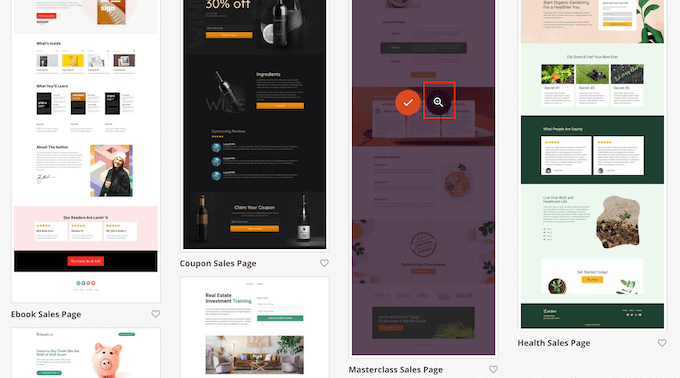
要仔细查看设计,只需将鼠标悬停在模板上,然后单击小放大镜图标。

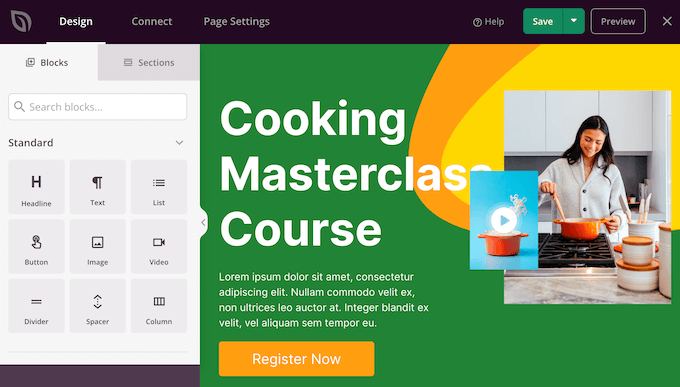
找到要使用的布局后,单击“选择此模板”。我们在所有图像中使用“大师班销售页面”模板,但您可以使用所需的任何模板。
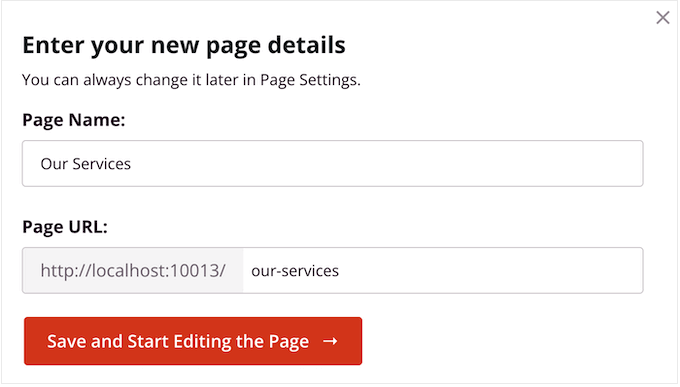
选择模板后,键入自定义页面的名称。SeedProd 将使用标题自动创建一个 URL,但您可以根据需要更改此设置。
描述性 URL 可帮助搜索引擎了解页面的内容,以便他们可以将该页面传递给正在搜索与您类似的内容的人。

为了让您的网页最有可能出现在相关搜索结果中,您可能需要向网址添加一些。这可以改善你的。
当您对输入的信息感到满意时,请单击“保存并开始编辑页面”按钮。
设计您的自定义页面
您现在将看到SeedProd的拖放页面构建器。在右侧,它显示了页面的预览,左侧显示了一些设置。

大多数 SeedProd 模板已经包含一些块,这些块是任何 SeedProd 布局的核心部分。
要自定义块,只需单击以将其选中。然后,左侧菜单将显示可用于编辑块的所有设置,例如。

如果要从设计中删除一个块,则只需单击该块即可。
接下来,继续并单击浮动工具栏中的小垃圾桶图标。

要将新块添加到您的设计中,只需单击左侧菜单中的块并将其拖到编辑器上。
然后,您可以单击以选择块并在左侧菜单中进行任何更改。
您可以重复这些步骤来创建任何类型的网页,例如或 。可能性是无穷无尽的。
添加服务部分
SeedProd还带有“部分”,这是经常一起使用的行和块的组合。例如,SeedProd 具有、页脚和的部分。
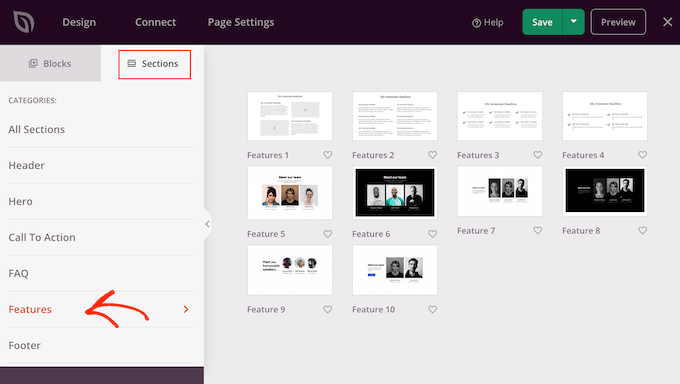
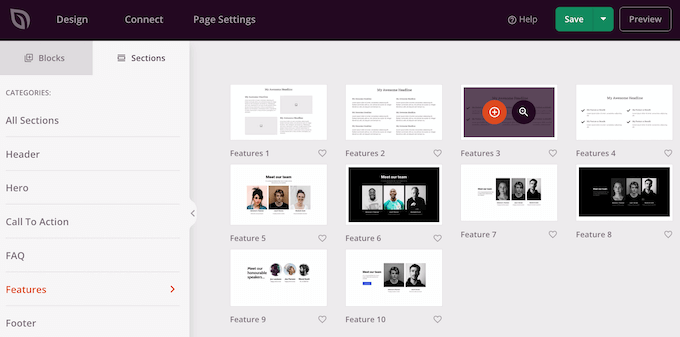
它还具有各种部分,非常适合在WordPress中创建服务部分。要查看不同的部分,请继续并单击“部分”选项卡。
这些迷你模板分为不同的类别。要创建服务部分,我们建议您查看“功能”类别。

在这里,您会找到以漂亮的布局使用段落、副标题和图像的部分。
在下图中,您可以看到“功能 3”部分,该部分类似于。要将其转换为服务部分,只需添加您自己的文本和图像即可。

您可能还想查看“号召性用语”类别。这有很多不同的部分,包括一些可用于宣传您的服务的部分。
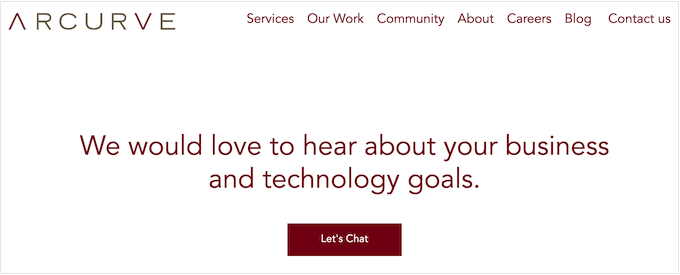
在下图中,您可以看到“号召性用语 6”部分,该部分已经有空间容纳三个服务。

要预览某个部分,只需将鼠标悬停在其上,然后单击出现的放大镜图标。
当您找到要使用的部分时,只需将鼠标移到该部分上,然后单击小的“+”图标。

这会将部分添加到页面底部,但您可以使用拖放在设计周围移动部分和块。
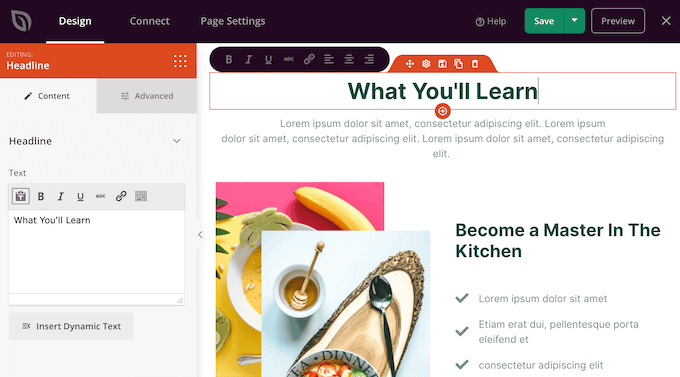
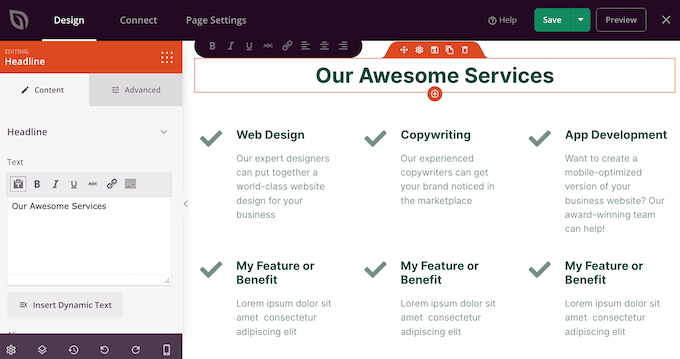
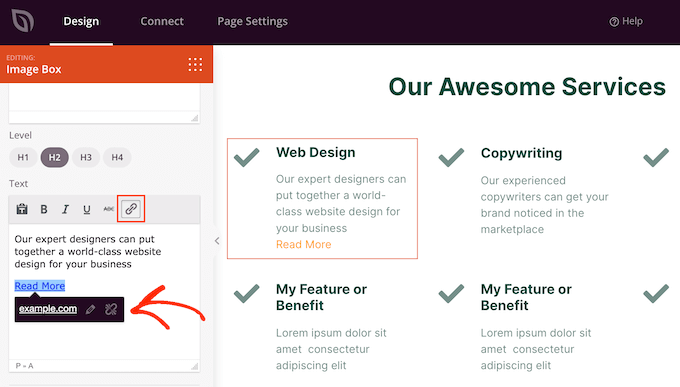
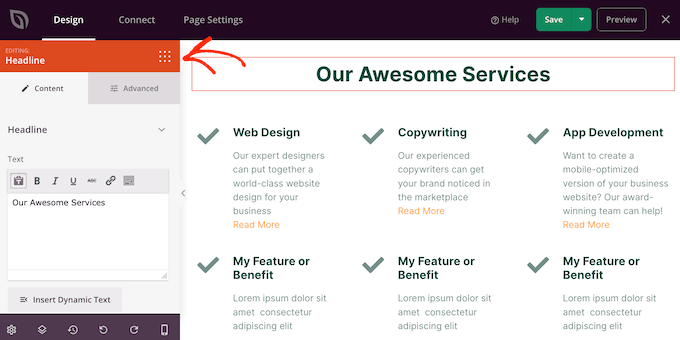
添加部分后,只需单击该部分内的任何块即可对其进行自定义。首先,通常需要键入有关服务的一些信息。
为此,只需单击任何“文本”,“标题”或类似部分。然后在左侧菜单中显示的文本字段中键入内容。

您还可以设置文本格式,类似于在中设置文本样式的方式。
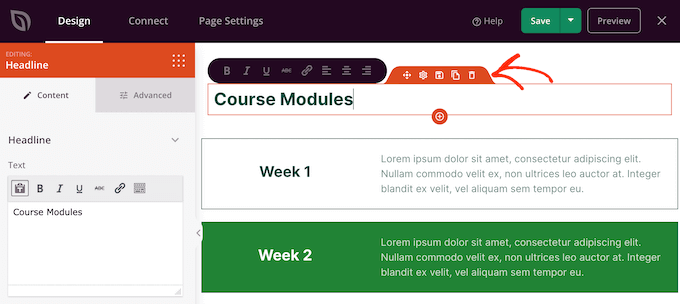
也是一个好主意,以便访问者可以了解有关该服务的更多信息。

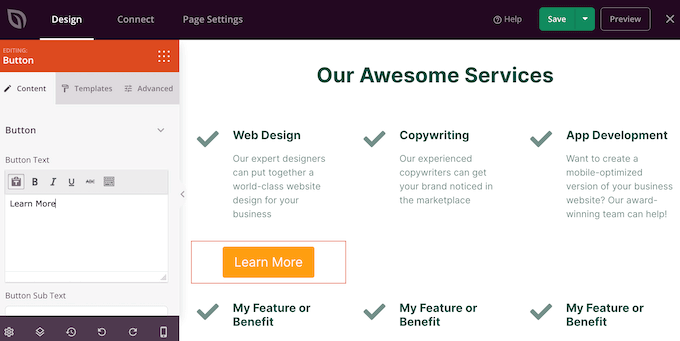
另一种选择是使用“号召性用语”按钮。即使该部分没有内置按钮,也可以轻松添加它们。
在左侧菜单中,只需单击“块”图标,它看起来像很多小点。

然后,您可以将“按钮”块拖放到您的部分中。
如果您确实添加了“按钮”块,则可以以与编辑任何块完全相同的方式对其进行自定义。只需单击它,然后在左侧菜单中进行更改。

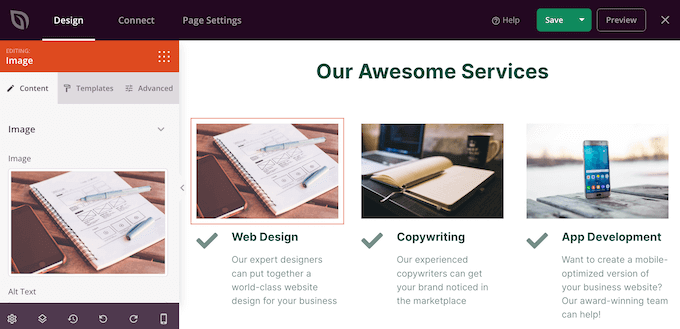
您可以按照上述相同过程添加更多块。
例如,您可以使用“图像”块来显示每个服务的运行情况。

您甚至可以,以使服务部分真正脱颖而出。
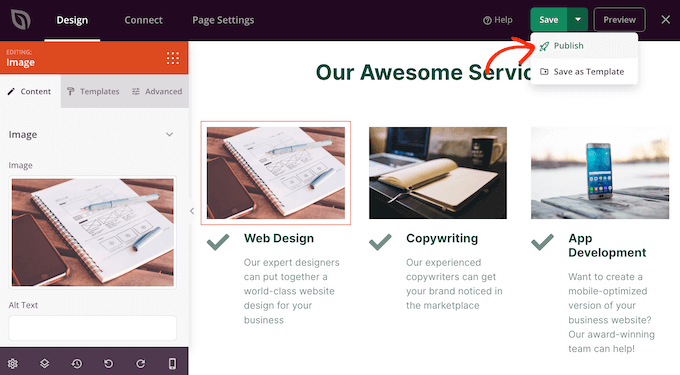
当您对页面的外观感到满意时,可以通过单击“保存”按钮旁边的下拉箭头来发布它。
然后,选择“发布”选项。

您的页面现在将在您的线,访问者可以一目了然地看到您的所有服务。
方法 2.使用块编辑器创建服务部分
您还可以使用免费的服务插件构建服务部分,然后使用短代码将其添加到任何页面或帖子中。
您需要使用插件的预制服务部分布局之一,因此这不是最可自定义的方法。
但是,该插件确实允许您使用熟悉的创建服务部分,因此快速简便。
首先,您需要安装并激活免费的服务框展示插件。有关更多详细信息,请参阅有关如何的分步指南。
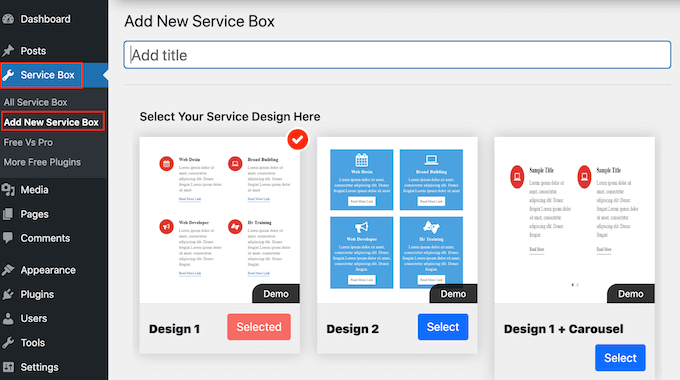
激活后,转到服务框 » 添加新服务框。

首先,您需要输入服务部分的标题。这只会显示在仪表板中,而不会显示在您的网站上,因此您可以使用所需的任何标题。
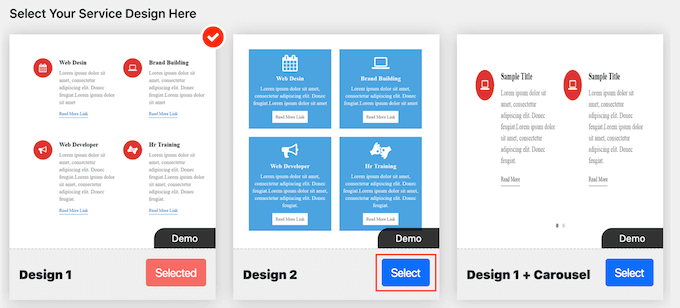
之后,找到您要使用的布局,然后单击其“选择”按钮。

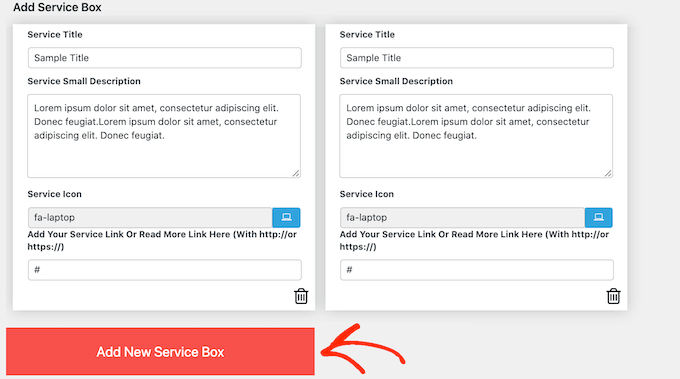
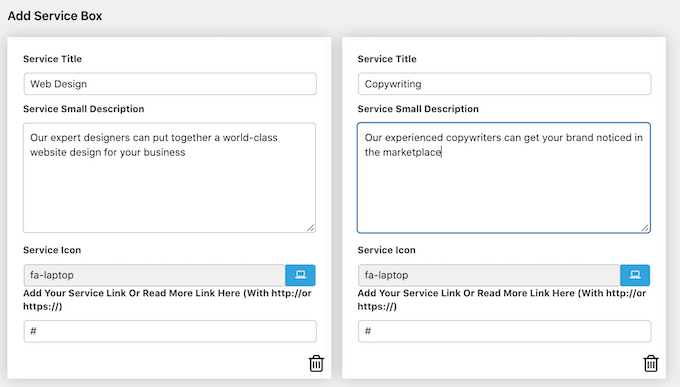
接下来,滚动到“添加服务框”,默认情况下有两个服务。
要向该部分添加更多服务,请继续并单击“添加新服务框”。

完成此操作后,您可以为每个服务键入标题并添加说明。
这是访问者将看到的文本,因此请确保向他们提供所需的所有信息。

默认情况下,插件对每个服务使用相同的图标。最好将这些图标更改为每个服务独有的图标。
要查看您可以使用的不同图标,请单击“服务图标”字段。这将打开一个弹出窗口,您可以在其中滚动浏览不同的图片并单击要使用的图片。
![]()
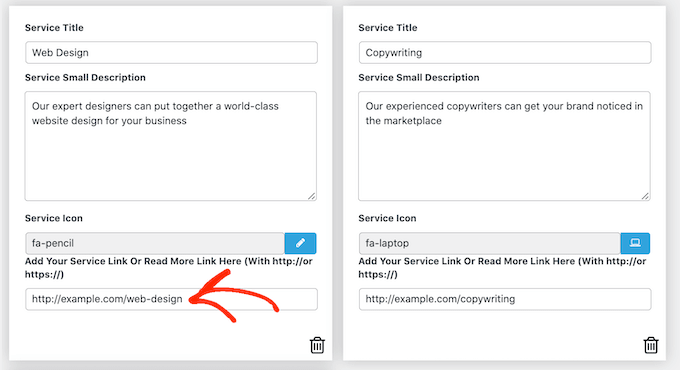
添加一个访问者可以了解有关每项服务的更多信息的页面的链接也是一个好主意,或者添加一个具有的页面,以便他们可以直接与您交谈。
为此,只需在“添加您的服务或在此处阅读更多链接”字段中键入链接。

添加所有这些信息后,您可以使用“服务框设置”更改服务部分的外观。
这些设置中的大多数都相当简单。例如,您可以更改字体大小和样式。您还可以,以及标题、说明等的颜色。
如果您不想在服务部分使用任何图标,则可以通过单击“显示图标”开关将其删除。
![]()
有许多不同的设置,看起来不错的设置可能会因您的 而异。如果您对服务部分在网站上的外观不满意,那么您可以随时返回“服务框设置”并进行一些更改。
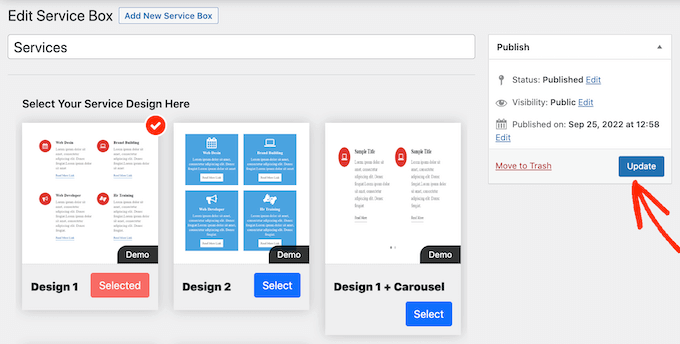
如果您对服务框的设置方式感到满意,只需单击页面顶部的“发布”按钮即可保存更改。
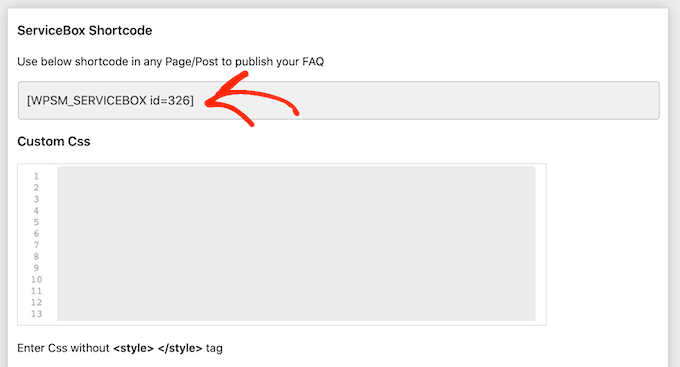
您现在可以使用短代码将服务部分添加到您的WordPress中。只需滚动到“服务框简码”并复制代码。

现在,您已准备好将服务框添加到任何。有关如何放置短代码的更多详细信息,您可以查看有关如何的指南。
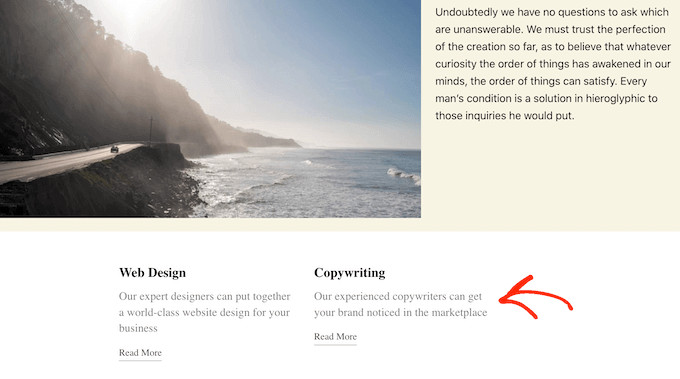
粘贴短代码后,只需单击“更新”或“发布”即可使更改生效。现在,如果您访问您的网站,您将看到服务部分的实际效果。

此时,您可能会意识到要进行一些更改,例如或添加更多服务。
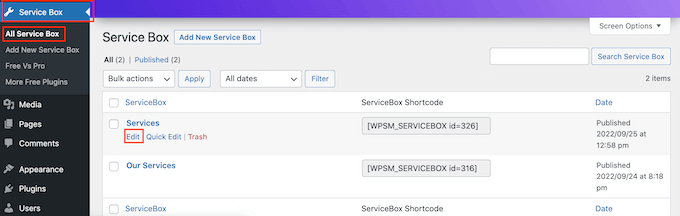
要编辑该部分,只需转到服务框 » 所有服务框。然后,您可以找到服务框并单击其“编辑”链接。

现在,使用“服务框设置”和其他部分进行更改。
当您对所做的更改感到满意时,请不要忘记单击“更新”。

现在,如果您访问添加了服务框的页面或帖子,则会看到所做的更改。
奖励:为您的服务创建报价申请表
服务部分为访问者提供了贵公司和您提供的服务的概述,以便他们决定是否要了解更多信息。
一旦您引起了访问者的注意,下一步就是将他们转变为和客户。您可以通过将“报价申请表”添加到您的或网站来做到这一点。
这类似于联系表单,但它有一个额外的区域,访问者可以在其中输入有关他们自己或他们正在寻找的内容的一些信息。
这可以帮助您销售更多服务。例如,您可以推荐特定服务,为该客户创建唯一的包,或根据他们输入的信息向他们发送。
创建报价请求表单的最简单方法是使用 。它是,允许您使用简单的拖放编辑器将任何类型的表单添加到您的网站。
WPForms甚至有一个现成的“请求报价表”,其中包含将访问者转变为潜在客户所需的一切。

首先,您需要安装并激活 WPForms 插件。有关更多详细信息,请参阅有关如何的分步指南。
注意:,但我们将使用专业版,因为它带有“请求报价”表单模板。
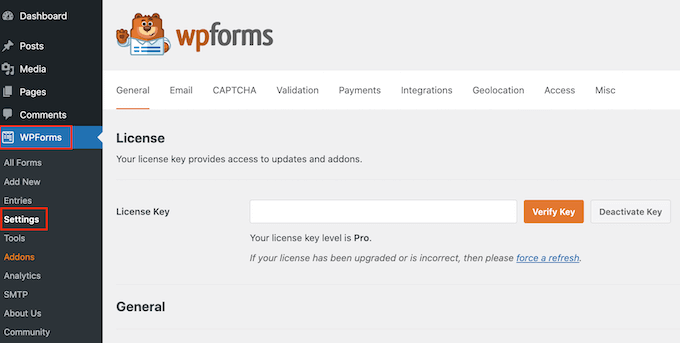
激活后,转到 WPForms » 设置 并输入您的许可证密钥。

您可以在 下找到许可证密钥。它也在您购买WPForms时收到的电子邮件中。
完成后,单击“验证密钥”按钮。片刻之后,您将看到一条消息,确认您输入了正确的许可证密钥。
接下来,转到 WPForms » 新增。

在此处,键入表单的名称。这仅供您参考,因此您可以使用任何可以帮助您识别WordPress仪表板中表单的内容。
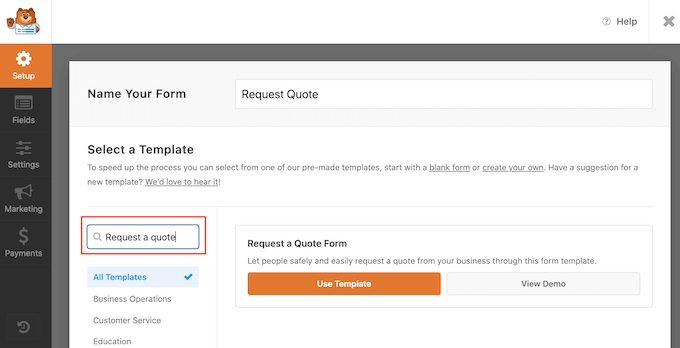
接下来,在搜索字段中输入“请求报价”。

当您看到“请求报价表”模板时,单击其“使用模板”按钮。
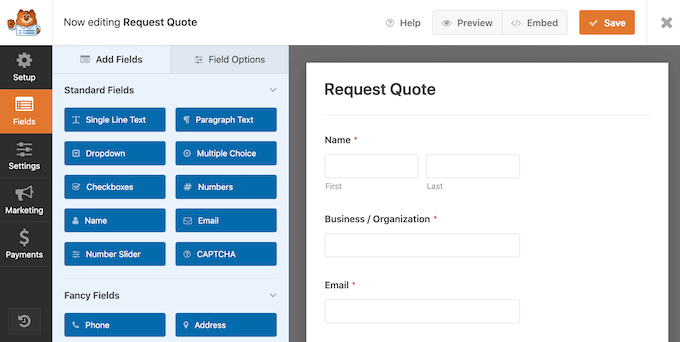
这将加载 WPForms 编辑器,窗体在右侧,所有不同的设置在左侧。
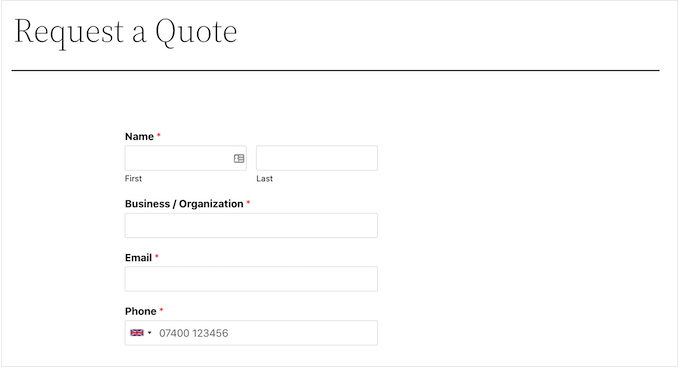
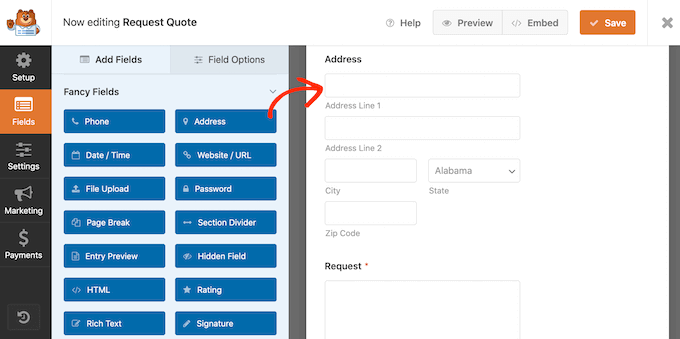
“请求报价表”模板包含访问者可以在其中输入其信息的字段,例如其姓名,和。
还有一个部分,他们可以在其中输入他们的请求。

默认表单应该适用于大多数、商店和网站,但如果需要,可以轻松自定义表单。
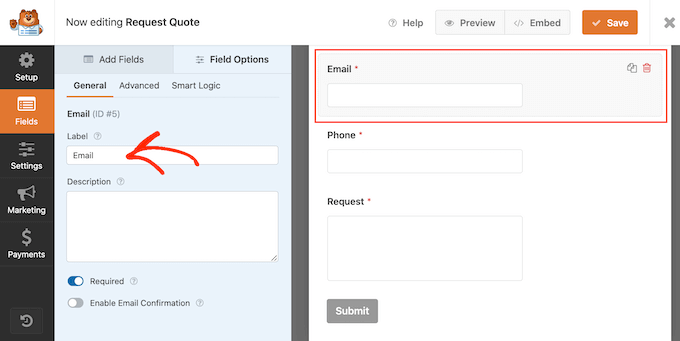
要编辑字段,只需单击以将其选中。然后,左侧菜单将显示可用于自定义字段的所有设置。
例如,您可以通过在“标签”中输入自己的消息来更改字段的标签。

您还可以通过选择“添加字段”选项卡来添加更多字段。
然后,只需将任何字段拖放到表单上即可。

您还可以使用拖放功能更改表单中显示的顺序字段。
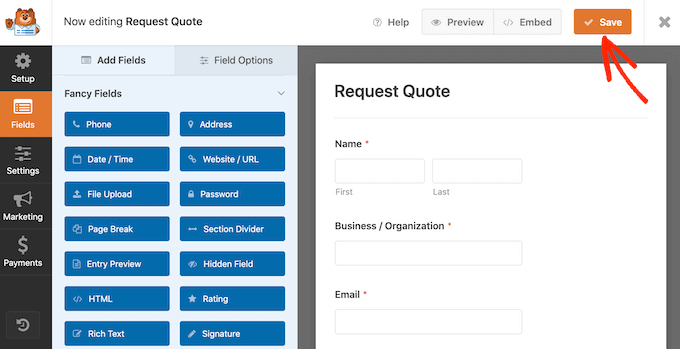
如果您对表单的外观感到满意,请继续并单击“保存”按钮。

您现在可以使用WordPress内容编辑器将此表单添加到任何帖子或页面。
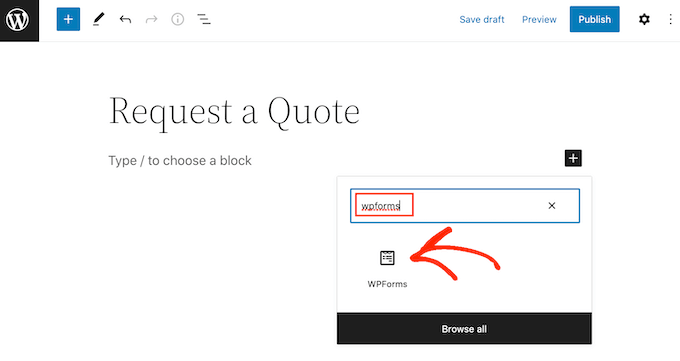
只需打开要添加表单的页面,然后单击“+”按钮。接下来,键入“WPForms”并单击该块以将其添加到页面中。