![]()
为什么要在您的 WordPress 网站上添加外部链接图标?
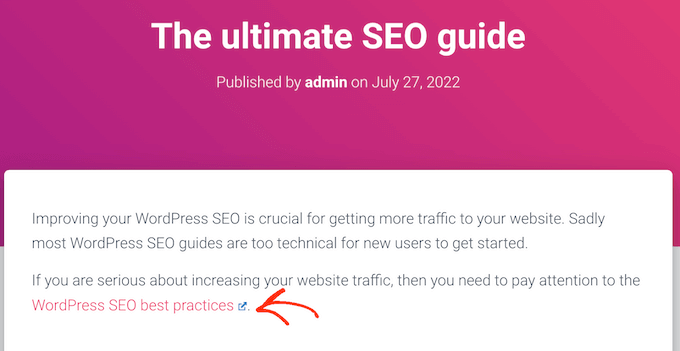
外部链接图标是一张小图片,显示在链接旁边,该链接会将用户带到不同的网站。
例如,您可以滚动到任何维基百科帖子的底部,并看到“参考文献”部分中的大多数链接都有一个外部链接图标。
![]()
通过在您的 上使用外部链接图标,您的访问者将能够轻松区分出站链接和内部链接之间的区别。许多网站还使用外部链接图标来明确表示该链接将在新窗口或标签页中打开。
这些图标可以使访问者在您的网站上停留更长时间并,因为他们点击外部链接并意外离开您的网站的风险较小。
话虽如此,让我们看看如何向WordPress网站添加外部链接图标。
如何在您的 WordPress 网站上添加外部链接图标
向您的网站添加外部链接图标的最简单方法是使用 。
您可以使用此插件自动将不同的图像、 和 Font Awesome 图标添加到您的外部链接中。

首先,您需要安装并激活插件。
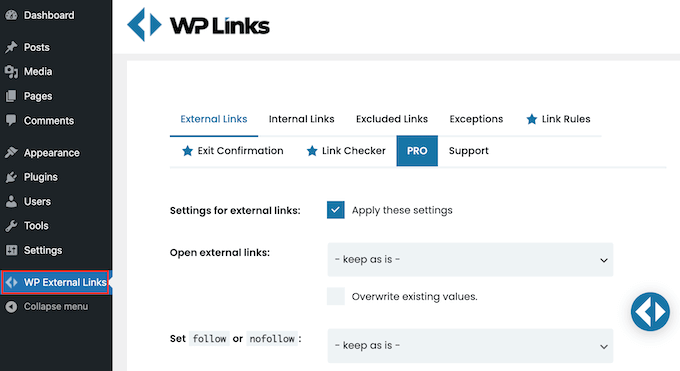
之后,只需单击左侧菜单中的新WP外部链接设置即可。

如果您收到一个要求您升级的弹出窗口,那么您只需单击弹出窗口外的任意位置即可将其关闭。
如您所见,该插件可以做的不仅仅是向您的网站添加外部链接图标。例如,它可以自动。
WP外部链接还可以通过来使人们留在您的网站上。我们建议启用此功能,因为许多用户认为带有外部链接图标的链接无论如何都会在新窗口或选项卡中打开。
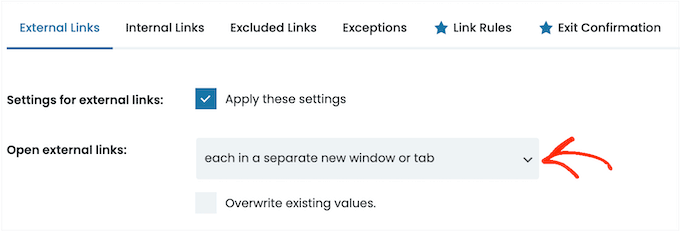
要在新窗口或标签页中打开所有外部网址,请打开“打开外部链接”下拉菜单,然后点击“每个网址都在单独的新窗口或标签页中”。

默认情况下,WP外部链接会将此规则应用于您创建的每个新外部链接。
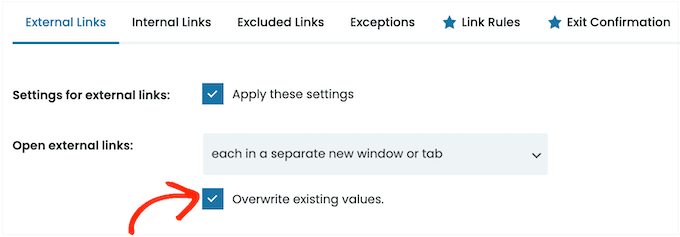
但是,它也可以扫描您的网站并更改您之前添加到网站的任何外部 URL。这将为用户提供更一致的体验,因此最好继续单击“覆盖现有值”框。

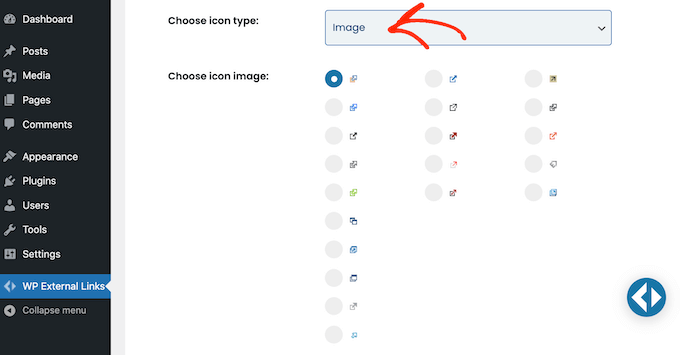
完成此操作后,您就可以为外部链接创建一个图标了。首先,滚动到“选择图标类型”部分。
现在,您可以单击显示“无图标”的位置以打开下拉列表。
![]()
您的选项是 Image、Font Awesome 或 Dashicon。
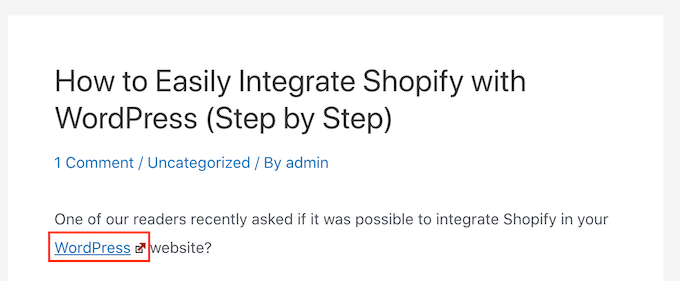
Font Awesome 和 Dashicon 都带有一个带箭头的框图标,您可以将其用作外部链接图标。此图标在您的网站上将始终显示为蓝色,如下图所示。
![]()
这是许多网站用于其外部链接的确切图标,因此大多数访问者都会理解带箭头的框图标的含义。
但是,“图片”可让您在多个带箭头的方框图标之间进行选择,包括一些样式和颜色略有不同的图标。
在下图中,您可以看到一个示例,说明彩色的带箭头框图标在您的 的外观。

如果您想向网站添加彩色图标,则需要从“选择图标类型”下拉列表中选择“图像”。
然后,您可以单击要用于外部链接的那个。

完成后,打开“图标位置”下拉列表。
在这里,选择图标是出现在“链接的右侧”还是“链接的左侧”。大多数网站都会在链接右侧显示外部图标。
![]()
是否要改用带箭头的标准蓝色框图标?
然后,您可以打开“选择图标类型”下拉列表,然后单击“Font Awesome”或“Dashicon”。
接下来,打开“选择仪表板”或“选择FA”旁边的下拉菜单,然后单击带箭头的框图标。
![]()
注意:Font Awesome 和 Dashicons 都可让您访问数十个其他图标。但是,我们建议使用带箭头的方框图标,因为更多的人会将其识别为外部链接图标。
单击要使用的 Font Awesome 或 Dashicon 后,您可以按照上述完全相同的过程指定它是否应出现在链接的右侧或左侧。
当您对所选的外部链接图标感到满意时,只需单击“保存更改”。
然后,该插件会自动将图标添加到您网站上的所有外部 URL。
我们希望本文能帮助您了解如何将外部链接图标添加到您的 WordPress 网站。