
为什么要添加WordPress背景图片?
将图像添加到您的 可以使其对访问者更具吸引力。您可以快速吸引用户的注意力并让他们参与您的内容。
它还允许您根据您的品牌个性化您的网站设计。例如,您可以在背景中上传产品或品牌吉祥物的微妙照片。
此外,您还可以或图像幻灯片,让您的内容栩栩如生。
但是,我们确实建议选择不会分散注意力或难以阅读 上内容的背景图像。背景应该增强用户体验,并有助于向访问者传递您的信息。
选择适合移动设备且不会影响的背景图像也很重要。否则,它会损害你的。
也就是说,让我们看看添加 WordPress 背景图像的不同方法。我们将介绍多种方法,包括使用 WordPress 主题定制器、完整站点编辑器、插件、主题构建器等。
方法 1.使用您的 WordPress 主题定制器添加背景图像
最都带有自定义背景支持。此功能允许您轻松设置背景图像,如果您的主题支持,我们建议使用此方法。
但是,如果,则您的主题可能已启用完整的网站编辑。在下一节中,我们将介绍如何使用完整的网站编辑器来更改背景图像。
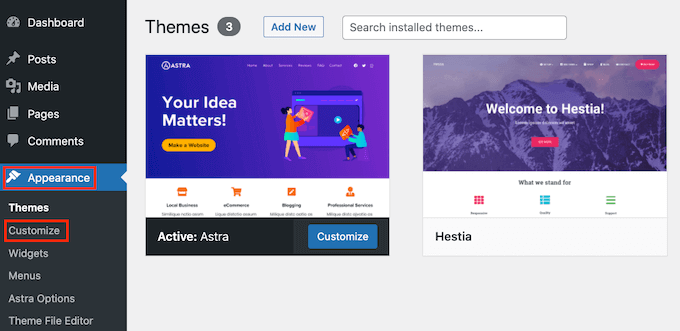
要使用定制器,您需要访问 WordPress 后台中的 Appearance » Customize 页面。这将启动 WordPress 主题,您可以在其中更改不同的主题设置,同时查看网站的实时预览。

要记住的重要一点是,您看到的选项会根据您使用的 WordPress 主题而有所不同。
如果您使用的是其他主题,则可能需要查找该主题的文档或联系主题开发人员,了解如何在定制器中找不到背景图像时添加背景图像。
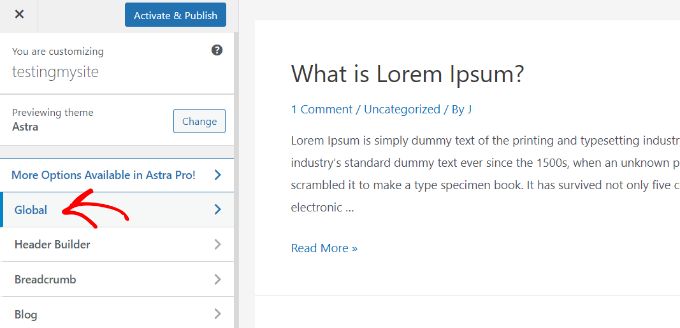
在 Astra 主题的定制器选项中,您需要单击左侧面板中的“全局”。

之后,您将看到不同的全局选项来自定义您的 Astra 主题。
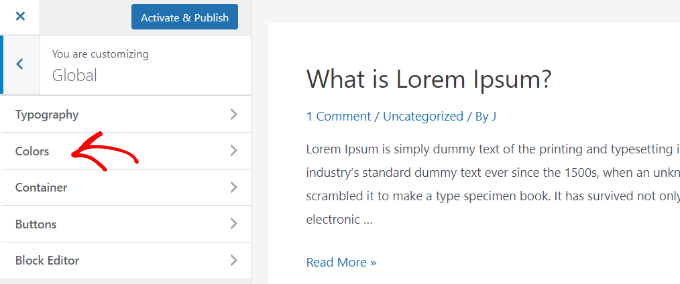
继续并单击“颜色”部分。

在这里,您可以更改主题颜色,包括背景颜色。您还可以自定义链接、正文文本、标题、边框等。
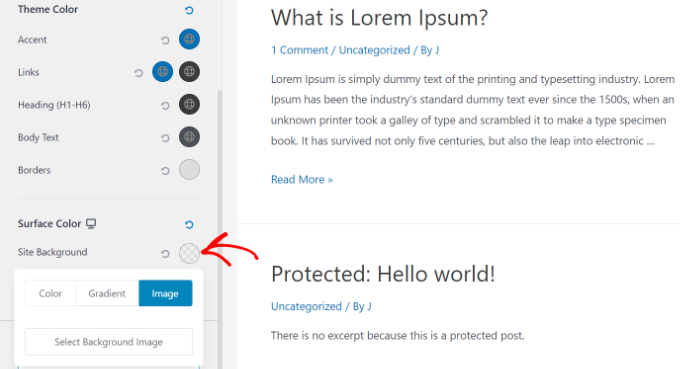
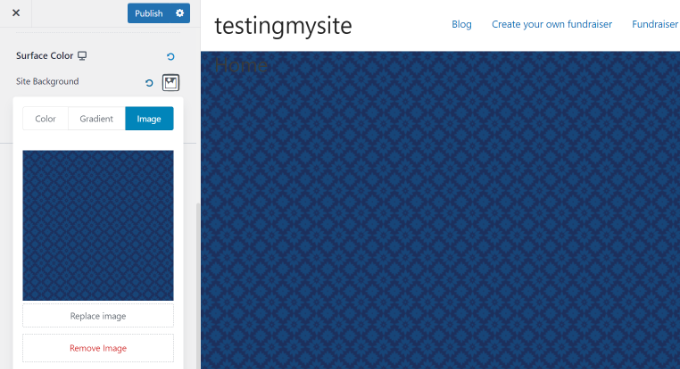
要添加背景图片,请向下滚动到“表面颜色”部分。然后,您可以单击“站点背景”选项并切换到“图像”选项卡。

之后,只需单击“选择背景图像”按钮。
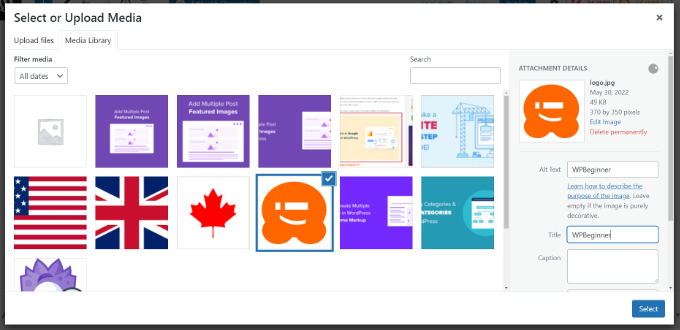
这将打开WordPress媒体库,您可以在其中从计算机上传图像或选择之前上传的图像。

选择背景图像后,您需要单击“选择”按钮。
这将关闭媒体弹出窗口,您将在主题定制器中看到所选背景图像的预览。

不要忘记单击顶部的“发布”按钮来存储您的设置。
就这样。您已成功将背景图像添加到您的 WordPress 网站。继续访问您的网站以查看其实际效果。
方法 2.使用完整站点编辑器添加自定义背景图像
如果您使用的是基于,则可以使用完整站点编辑器 (FSE) 添加自定义背景图像。
完整的网站编辑器允许您使用块编辑您的网站设计。这就像使用 编辑博客文章或页面一样。
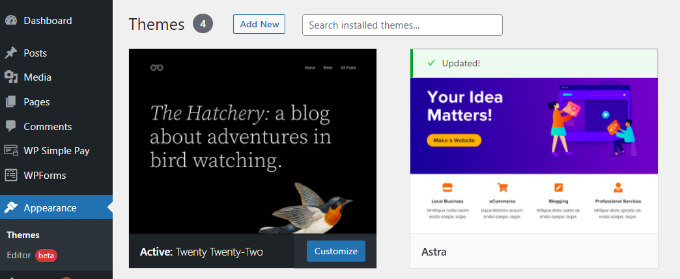
在本教程中,我们将使用默认的 Twenty Twenty-Two 主题。要启动完整的站点编辑器,只需从 WordPress 仪表板转到外观 » 编辑器。
!
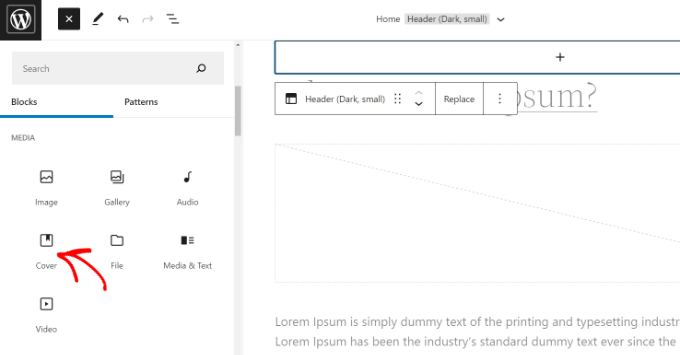
进入完整网站编辑器后,您需要在模板中添加封面块以上传背景图片。
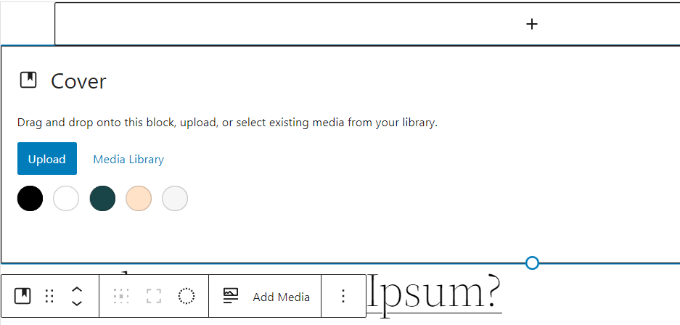
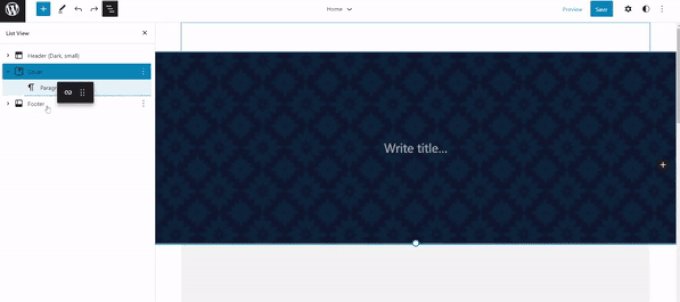
只需单击顶部的“+”号并添加一个封面块。

继续并单击封面块中的“上传”或“媒体库”按钮,将背景图像添加到块中。
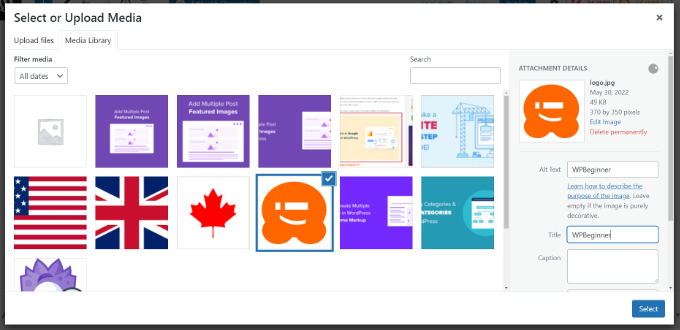
这将打开 WordPress 媒体上传器弹出窗口。

您可以选择要用作网站背景的图像。
选择图像后,只需单击“选择”按钮即可。

将图像添加到封面块后,下一步是将其设置为页面的背景。
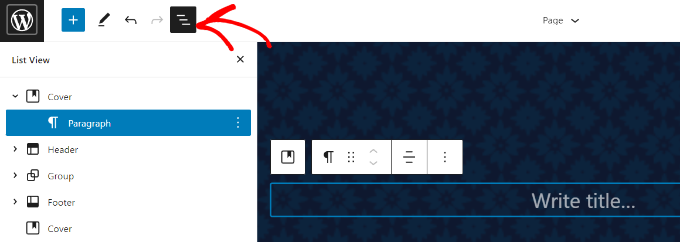
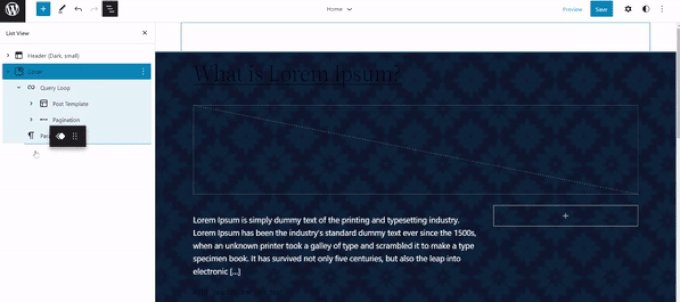
为此,请单击顶部的“列表视图”图标(带有 3 个破折号的图标)以打开主题元素(例如网站页眉和页脚)的大纲视图。

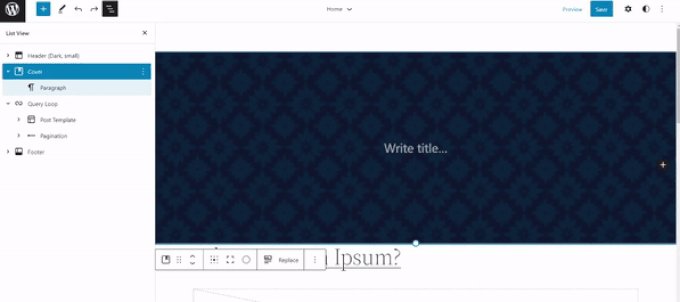
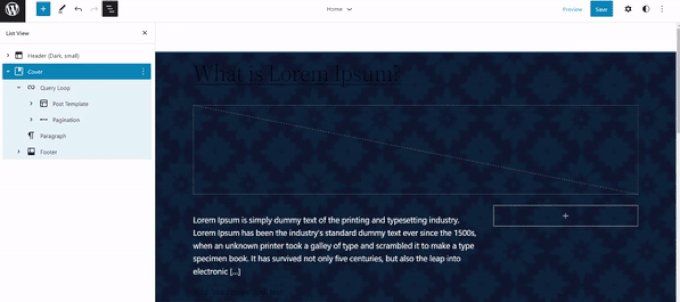
之后,只需将所有模板元素拖放到列表视图中的 Cover 块下。
当它们都在那里时,封面块的图像将显示为站点的背景。

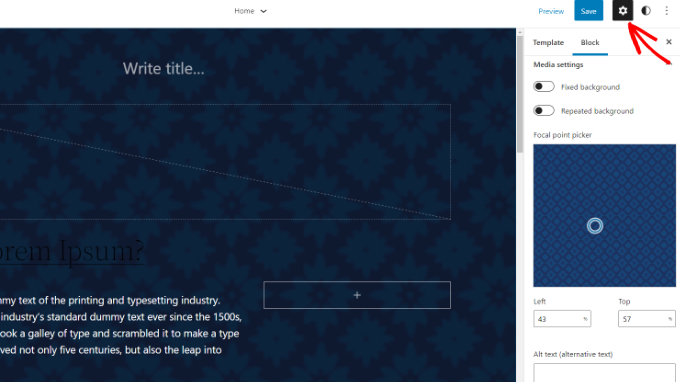
之后,您可以通过单击封面块并选择屏幕右上角的齿轮图标来调整背景图像。这将打开“阻止设置”面板。
您将找到使图像成为固定背景、重复背景、调整其叠加层、编辑颜色等的选项。

完成后,不要忘记单击“保存”按钮。
就是这样!您已使用完整的站点编辑器成功添加了背景图像。
方法 3.使用 WordPress 主题生成器添加背景图像
向网站添加自定义背景图像的另一种方法是使用 WordPress 主题构建器,例如 。
它是和网站构建器。您可以获得拖放功能,无需接触任何代码即可轻松自定义您的网站设计。
在本教程中,我们将使用 SeedProd Pro 版本,因为它包含主题构建器。还有一个 版本,您可以免费试用。
首先,您需要安装并激活 SeedProd 插件。插件激活后,您将在 WordPress 仪表板中看到 SeedProd 欢迎屏幕。接下来,只需输入您的许可证密钥并单击“验证密钥”按钮。您可以在 SeedProd 帐户区域找到许可证密钥。

接下来,您需要前往 SeedProd » WordPress 管理面板中的主题生成器。
继续并单击顶部的“主题”按钮。

SeedProd 现在将提供多个主题模板供您选择。
您可以将鼠标悬停在要使用的任何模板上,然后单击它。让我们在本教程中使用“Starter”主题模板。

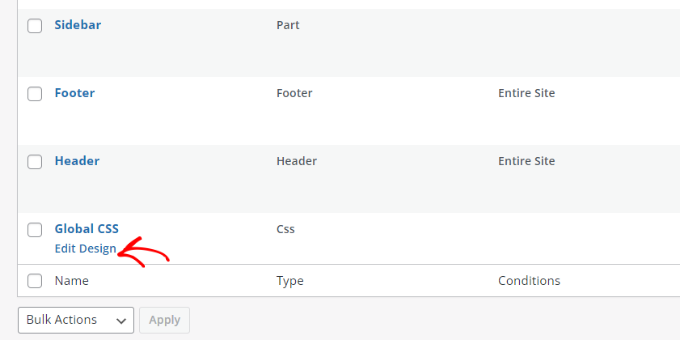
从这里,SeedProd 将生成不同的模板,例如主页、单篇文章、单页、、标题等。
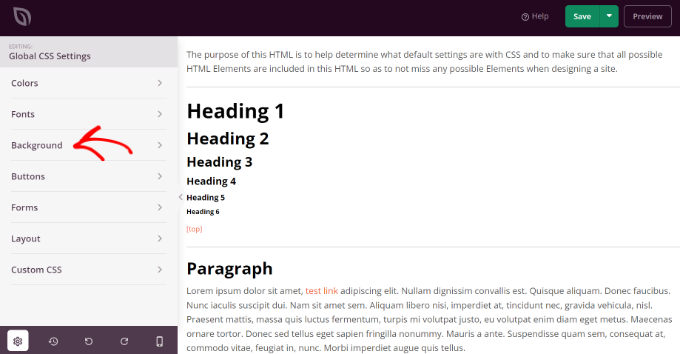
要添加出现在整个网站和所有主题模板上的背景图像,请继续并单击Global CSS下的“编辑设计”选项。

在下一个屏幕上,您将看到可以更改的全局 CSS 设置。
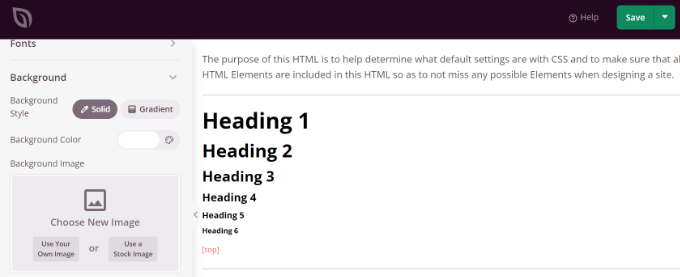
只需单击“背景”选项。

之后,您将看到 背景图片 选项。
继续并单击“使用您自己的图像”按钮上传您的图片,或单击“使用库存图像”按钮搜索要用作网站背景的库存图像。

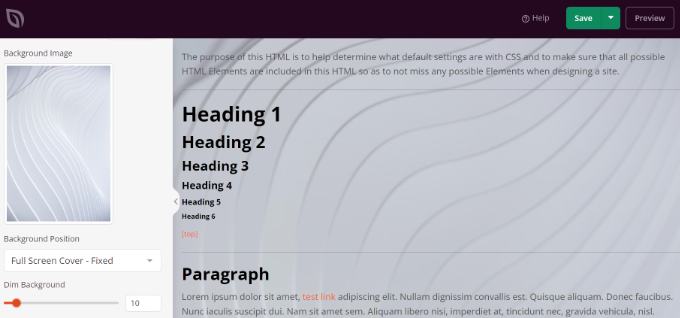
添加背景图像后,SeedProd 构建器将显示实时预览。
该插件还提供了更改背景位置的选项。您可以选择是否要使用全屏键盘盖、重复使用等。
此外,您可以通过移动“昏暗的背景”滑块来编辑背景图像的暗度。分数越高,图像越暗。

完成背景图像编辑后,只需单击顶部的“保存”按钮并关闭全局CSS设置。
如果您想为网站的不同部分添加自定义背景图像,则可以在 SeedProd 中编辑这些单独的主题模板。
方法 4.使用插件在 WordPress 中添加自定义背景图像
使用 WordPress 添加背景图像比内置的 WordPress 选项灵活得多。
首先,您需要安装并激活 插件。
这个插件可以让你为任何帖子、页面、类别等设置不同的背景。此外,它们将自动全屏并针对移动设备进行自我调整。
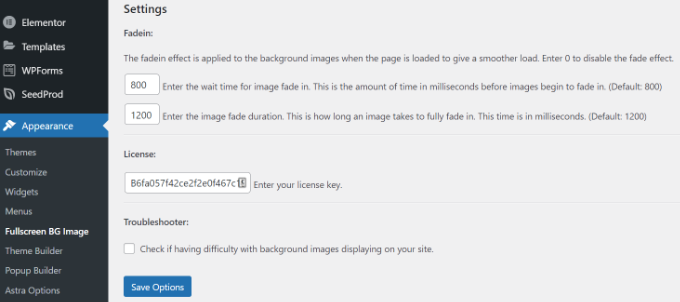
激活后,您需要访问 外观 » 全屏背景图像 配置插件设置。

系统将要求您添加许可证密钥。您可以从购买插件后收到的电子邮件或您在插件网站上的帐户中获取此信息。
接下来,您需要单击“保存选项”按钮以激活您的密钥。您现在可以开始向 WordPress 网站添加背景图像了。
继续并单击插件设置页面上的“添加新图像”按钮。

您现在应该看到背景图像上传屏幕。
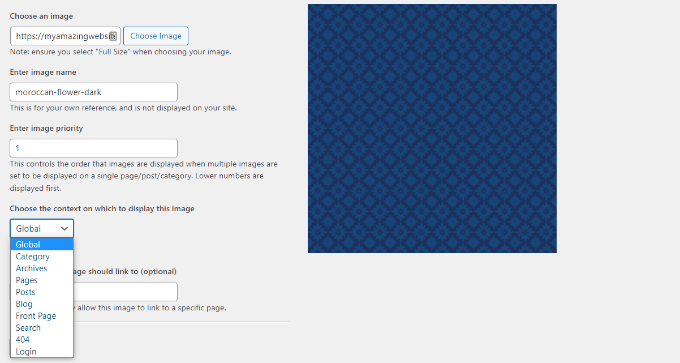
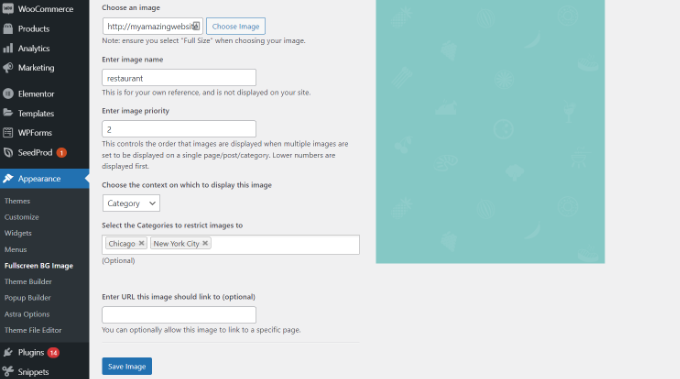
单击“选择图像”按钮上传或选择图像。选择图像后,您将能够在屏幕上看到图像的实时预览。

接下来,您需要为此映像提供一个名称。此名称仅供您使用,因此您可以在此处键入任何内容。最后,您需要选择要将其用作背景页面的位置。
一旦您选择了它是整个网站、帖子、类别、档案还是其他地方的背景,请不要忘记保存您的更改。
您可以通过访问外观 » 全屏背景图像页面并重复此过程,将任意数量的图像添加到网站的不同区域。
如果您将多个图像设置为全局使用或用于帖子、页面和类别,则插件将自动开始将背景图像显示为幻灯片。
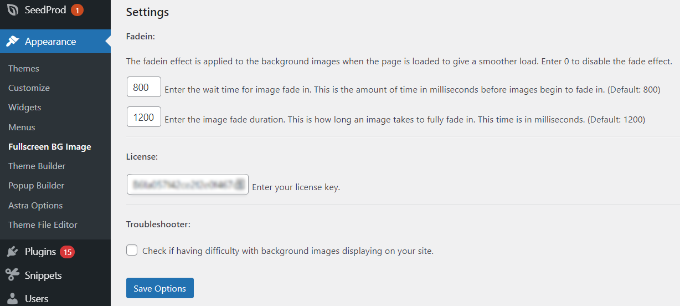
您可以在插件设置中调整图像淡出所需的时间以及新背景图像开始淡出的时间。

您在此处输入的时间以毫秒为单位。1 秒是 1000 毫秒。如果您希望背景图像在 20 秒后淡出,则需要输入 20000。
不要忘记单击“保存选项”按钮来存储您的更改。
帖子、页面和类别的背景图像
还允许您为单个帖子、页面、类别、标签等设置背景图像。
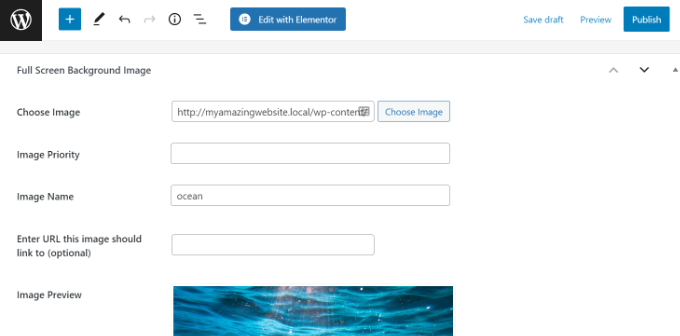
只需编辑要显示不同背景图像的帖子/页面即可。在帖子编辑屏幕上,您会注意到帖子编辑器下方新的“全屏背景图像”框。

要将背景图像用于类别、帖子和页面,您需要访问外观 » 全屏背景图像页面,然后单击“添加新图像”按钮。
上传图片后,您可以从“选择要显示此图片的上下文”下拉菜单中选择类别、帖子、页面、存档和其他选项。
假设您要显示类别页面的背景图像。为此,只需从下拉菜单中选择“类别”。

该插件还提供了一个选项,可以将背景图像限制为特定的类别、帖子和页面。
例如,如果要为特定类别添加自定义背景图像,则只需在“选择要限制图像的类别”字段下输入类别名称即可。
不要忘记保存您的图像以存储您的设置。
现在,您已成功为特定帖子、页面和类别添加背景图像。
方法 5.使用 CSS Hero 添加背景图像
是一个 WordPress 插件,可让您在不接触任何代码的情况下对主题进行任何更改。
您可以通过几个简单的步骤快速添加背景图像。首先,您需要安装并激活 CSS Hero。
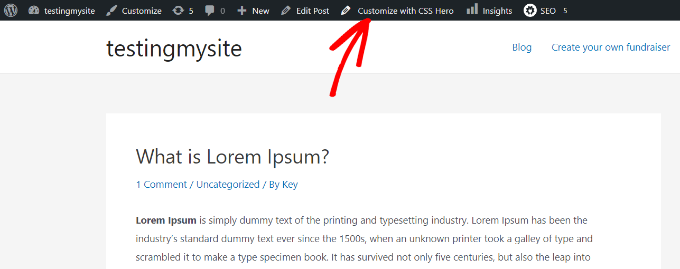
完成此操作后,就可以开始自定义您的网站了。现在在浏览器中打开您的主页。您将在中看到“使用 自定义”链接。

单击该链接后,您将看到 CSS Hero 选项打开。将鼠标悬停在要添加图像的区域上。
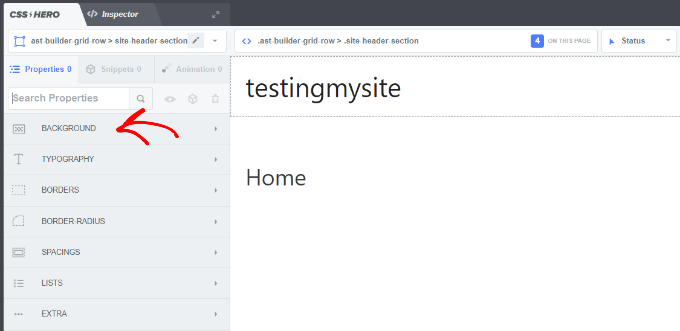
单击所选区域时,您可以在左侧边栏中看到“背景”选项。

继续并单击“背景”以查看添加图像的设置。
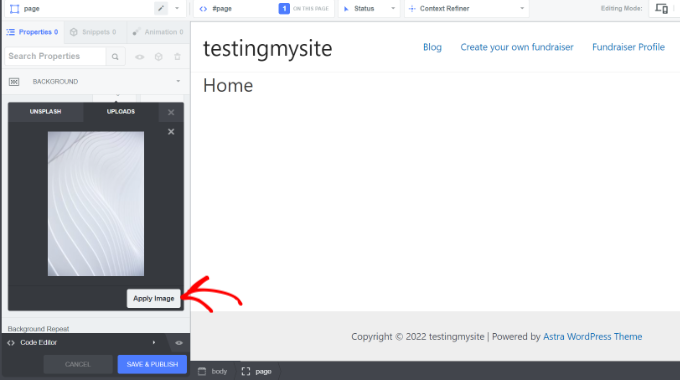
从那里,您可以单击“图像”。现在,您可以从 Unsplash 中选择一张图像或上传自己的图像来创建您的背景。

当您单击所需的图像时,您会看到“应用图像”按钮。然后,您可以选择图像的大小。您可以选择大版本,以便它在整个页面上延伸。
点击底部的“保存并发布”以保存您网站的背景图像。
方法 6.使用 CSS 代码在 WordPress 中的任何位置添加自定义背景图像
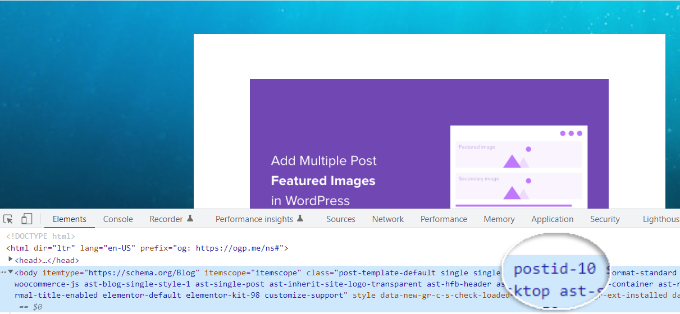
默认情况下,WordPress 会将多个 CSS 类添加到整个 WordPress 网站的不同 HTML 元素中。您可以使用这些 轻松地将自定义背景图像添加到单个帖子、类别、作者和其他页面。
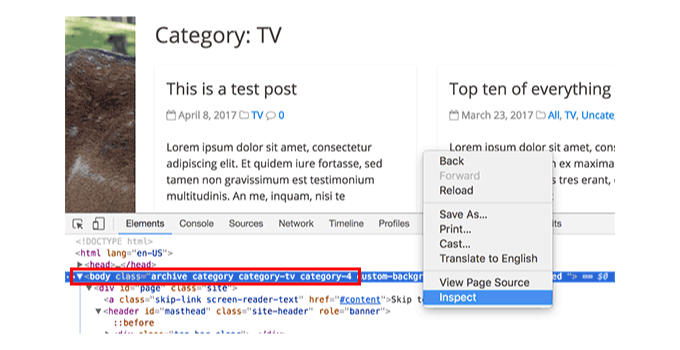
例如,如果您的网站上有一个名为 TV 的类别,那么当有人查看 TV 类别页面时,WordPress 会自动将这些 CSS 类添加到 body 标签中。
<``body` `class``=``"archive category category-tv category-4"``>
您可以使用准确查看 WordPress 将哪些 CSS 类添加到 body 标签中。

您可以使用 either 或 CSS 类来以不同的方式设置此类别页面的样式。category-tv``category-4
让我们将自定义背景图像添加到类别存档页面。您需要将此 添加到您的主题中。
body.category-``tv` `{``background-image``: ``url``(``"http://example.com/wp-content/uploads/2017/03/your-background-image.jpg"``);``background-position``: ``center` `center``;``background-size``: ``cover``;``background-repeat``: ``no-repeat``;``background-attachment``: ``fixed``;``}
不要忘记将背景图像 URL 和类别类替换为您自己网站中的图像。
您还可以为单个帖子和页面添加自定义背景。WordPress 在 body 标签中添加了一个带有帖子或页面 ID 的 CSS 类。您可以使用相同的 CSS 代码,只需替换为特定于 post 的 CSS 类即可。.category-tv