本文有几种方式可以构建WordPress 网站页脚。页脚是一个网站的基本元素,位于大多数网页的底部,通常包括联系和版权信息、隐私政策。
本文有几种方式可以构建WordPress 网站页脚。页脚是一个网站的基本元素,位于大多数网页的底部,通常包括联系和版权信息、隐私政策。
在本文中,我们将向您展示如何编辑 WordPress 网站上的页脚,包括不同方法的分步说明。

大多数优质的 WordPress 主题都带有可编辑的页脚,您可以根据自己的特定需求进行定制。对 WordPress 页脚的常见更改可能包括添加或删除链接、使用自定义代码制作唯一的页脚或在不同的页面创建自定义页脚。
虽然您可能倾向于依赖默认页脚的设置,但页脚可以执行的操作比您预期的要多。当您希望优化网站时,页脚不仅可以帮助访问者找到他们正在寻找的内容,还可以帮助您的网站进行 SEO的优化。
这是因为常见的页脚元素可以帮助搜索引擎更有效地索引网站。
此外,您可以使用页脚与社交媒体渠道互连,建立网站的流量并进一步优化域权限和搜索引擎排名等内容。
如何编辑您的 WordPress 页脚
打开 WordPress 主题定制器
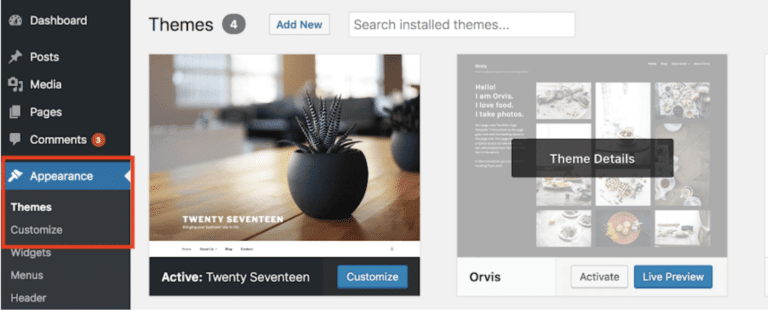
选择带有页脚的主题并编辑,在管理仪表板中打开 WordPress 主题定制器(通过选择外观>主题>自定义)。

打开定制器后,您将在屏幕左侧看到用于编辑主题的不同选项。查找与“页脚”相关的选项。
在某些主题中,这可能是通过“小部件”选项卡进行的。
使用新的WordPress主题允许用户使用基于块功能编辑页脚。

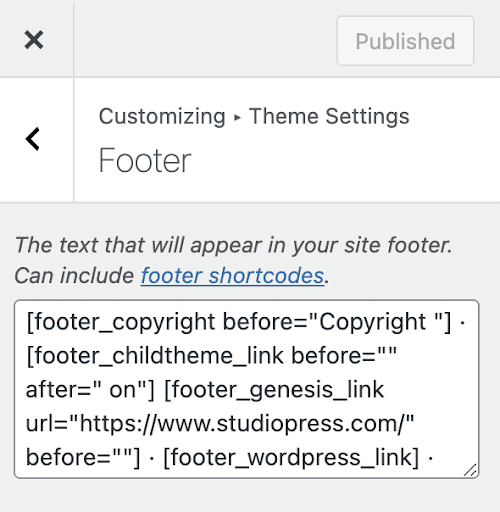
每个主题都将使用定制器提供的不同方法来编辑。例如,使用 Magazine Pro 主题,您可以通过主题设置的页脚来编辑您的网站页脚,您可以使用Genesis短代码来添加所需的元素。

许多主题通过定制器来使编辑页脚变得容易,并为常见的页脚元素(如版权信息或指向“关于我们”页面的链接)提供了预定义的字段。
使用小组件编辑网站页脚
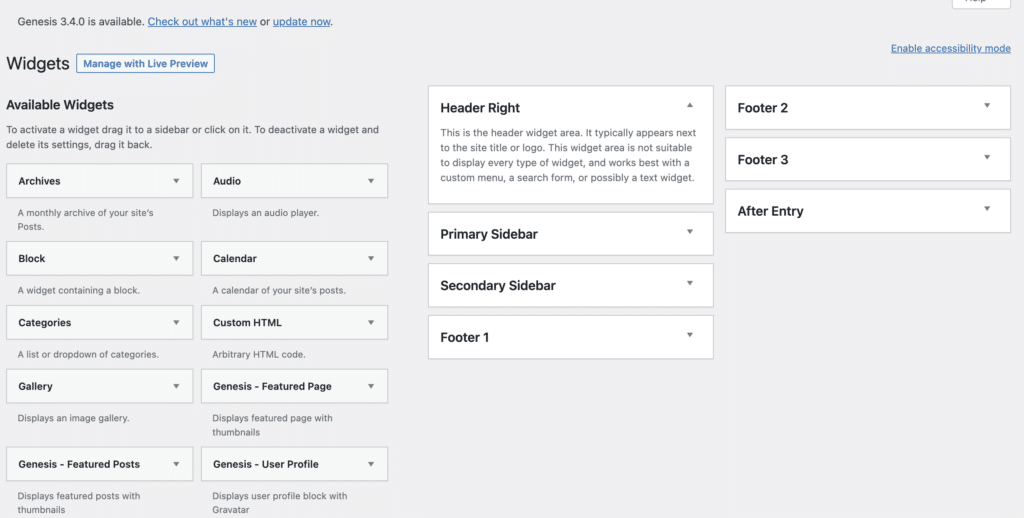
编辑网站页脚的另一种方法是使用WordPress小部件。在仪表板的自定义下,单击小部件显示出您网站上可用小部件的菜单。这些通常是您可以添加到网站的常用元素,并且应包括用于编辑页脚的选项。

使用Magazine Pro主题,用户可以通过WordPress管理仪表板中的 Widgets 菜单编辑三个不同的页脚区域。
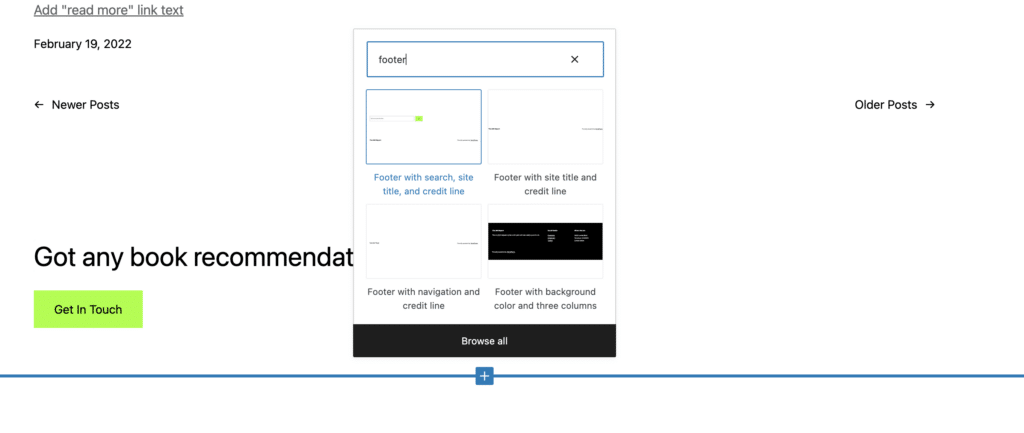
如上所述,其他主题将提供使用小部件编辑网站页脚。例如,使用 Twenty Twenty-Two主题,您可以向块一样的页脚区域添加小部件。

添加完小部件后,保存更改可以实时反映它们。
创建页脚菜单
编辑 WordPress 网站页脚的另一种方法是创建自定义菜单,该菜单可以作为小部件添加到页脚中。
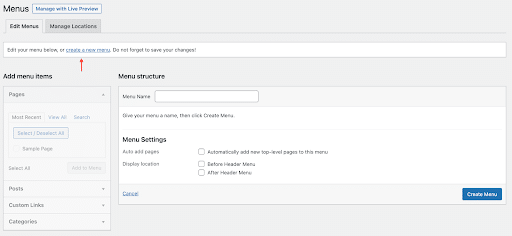
要创建菜单,请单击“外观”下的“菜单”选项卡,然后选择屏幕顶部附近的“创建新菜单”。

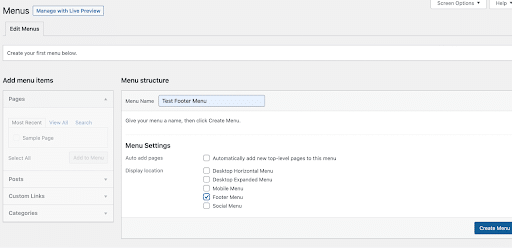
如果这是您首次在网站上创建菜单,您会看到“在下面创建您的第一个菜单”。输入新菜单的名称(它应该可以帮助您轻松再次找到它),选择“菜单设置”下的页脚位置,然后单击右下角的“创建菜单”按钮。

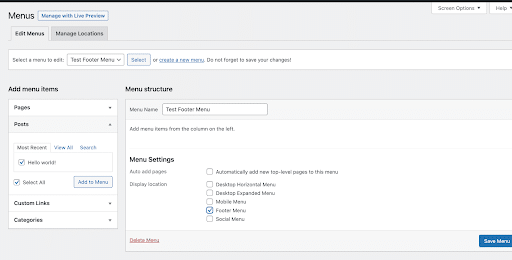
这将创建您的新菜单,您可以通过左侧列中选择页面、帖子或类别来添加链接。选择所需的菜单项后,单击右下角的“保存菜单”以保存更改。

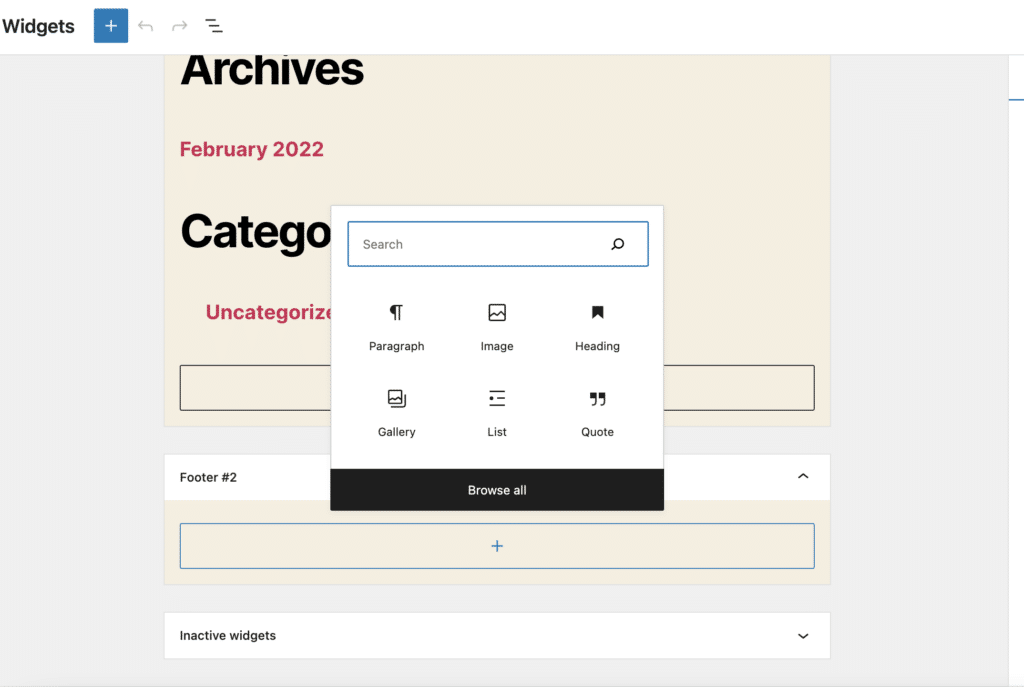
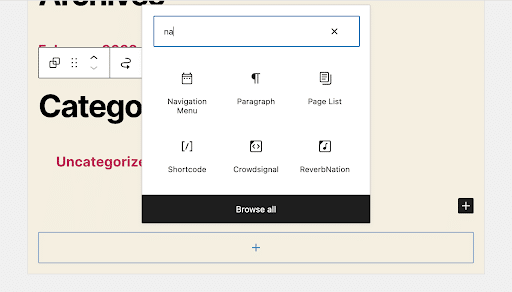
现在可以将新菜单添加到 WordPress 页脚小部件区域。导航到 WordPress 管理面板中的 Appearance > Widgets 页面。接下来,单击“+”图标以显示所有可用块,然后搜索“导航菜单”块。

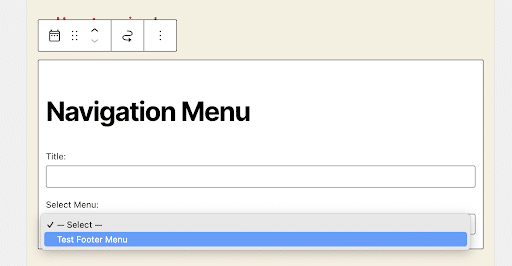
选择“导航菜单”块后,单击“选择菜单”下拉列表,其中应包括您刚刚创建的新菜单。

选择您的新菜单并添加新标题(而不是“导航菜单”)。标题将显示在页脚菜单上方。
从那里,只需单击“更新”按钮即可保存您的更改,您的新页脚菜单应该会在您的网站上可见。
将 HTML 脚本添加到页脚
您还可以把 HTML 自定义代码(例如用于分析的跟踪代码)添加到页脚中。HTML 还可用于使用图像、不同的字体大小和颜色等内容自定义页脚的外观,甚至调整布局。
在管理仪表板中选择外观>自定义。在定制器中,选择页脚选项,然后添加可以添加 HTML 的小部件。
单击“添加小部件”,然后从列表中选择“自定义 HTML”小部件。将“自定义 HTML 小组件”拖放到您选择的小组件区域。从那里,您可以打开自定义 HTML 小部件并将 HTML 代码粘贴到内容区域中。保存更改并预览网站以查看 HTML 代码的显示方式。
删除“Powered by WordPress”水印
要删除此文本,只需通过“外观”>“自定义”单击“定制器”,然后找到可编辑页脚的区域。
从那里您能够找到用于编辑页脚的其他不同选项,包括标题为“版权”的选项卡。单击此选项卡,然后删除现有文本 - 您可以添加自己的副本或将其留空。
请务必保存更改,然后预览您的网站以确保显示正常。
如果找到可编辑的页脚文本被证明很笨拙,您也可以手动删除“Powered by WordPress”,尽管该过程更复杂一些。
首先,确保您有主题functions.php文件的备份。在WP Engine,我们也始终建议您使用暂存或本地开发环境(即不在实时生产中)对您的网站进行任何更改。
确保有备份并在安全的环境中工作后,选择外观>编辑器,然后从主题文件列表中找到“functions.php”文件。
找到functions.php后,将以下代码片段添加到文件末尾:
function remove_footer_admin() {
echo '';
}
add_filter('admin_footer_text', 'remove_footer_admin');
此特定代码使用过滤器来修改 WordPress 管理页脚中显示的文本。通过添加空字符串作为新文本,“powered by WordPress”将从您的网站中删除。
添加代码后,单击“更新”以保存您的更改。
进行现场检查
对 WordPress 网站上的页脚进行编辑后,最好运行网站检查以确保一切都按照您想要的方式工作。
您需要检查链接、设计和布局或网站响应能力等内容。此外,编辑页脚可能会影响整个网站的其他功能,因此还建议在页脚编辑完成后检查表单或结帐流程(如果您有电子商务网站)等内容。
创建自定义 WordPress 页脚
虽然上述许多步骤都侧重于为您的 WordPress 网站页脚添加特定的自定义设置,但您也可以为网站的不同部分(即特定页面或类别)创建自定义页脚。
创建自定义页脚比通过定制器或小部件编辑页脚更亲力亲为。
首先在 WordPress 网站的主题目录中创建一个新的 PHP 文件。创建新文件后,在顶部添加以下代码片段:
<?php
/*
Template Name: Custom Footer
*/
?>
将“自定义页脚”替换为页面模板的名称。
从那里,您将为自定义页脚添加 HTML 和 PHP 代码。您可以使用任何 HTML、CSS 或 JavaScript 来创建您的设计。添加 WordPress 函数或标签以动态显示内容,例如包含默认页脚或显示自定义菜单。get_footer() ``wp_nav_menu()
添加代码后,保存模板文件并将其上传到主题目录。
从那里,您将编辑要使用自定义页脚的一个或多个页面,然后从编辑器右侧的“页面属性”面板中选择“自定义页脚”模板。
保存更改并预览页面,以查看自定义页脚的运行情况。您可以重复这些步骤,根据需要创建任意数量的自定义页脚,并使用条件逻辑根据不同的条件(如页面类型、类别或标签)显示它们。
例如,您可以将以下代码添加到自定义页脚模板,以根据页面类型显示不同的内容:
<?php
if ( is_front_page() ) {
// Add code for front page footer
} elseif ( is_page( 'about' ) ) {
// Add code for about page footer
} else {
// Add code for default footer
}
?>